html/css/js로 덕질하기(1편)
HTML / CSS / JS로 내가 좋아하는 애니나 영화의 덕질을 해보자. 목차 더보기 index.html 만들기 title 태그 작성하기 h1~6 태그로 제목 작성 a 태그로 index.html 연결하기 style 속성으로 제목 컬러 변경 img 태
mld42.tistory.com
저번 시간에는 리스트를 이용해서 심슨 가족의 구성원들을 작성하였다.
이번에는 작성 된 리스트에 a태그를 추가하여 각 가족 구성원들의 페이지를 만들어보겠다.
목차
호머 심슨 페이지 만들어서 채우기
CSS의 hover를 이용해 호머의 분노 게이지 효과 넣기
1. 각자의 페이지 만들기.
우선 그렇게 하기 위해서는 각자의 페이지를 담당하는 html 파일을 생성해줘야 한다.

2. 호머 심슨으로 페이지 만들기.
우선 가장인 호머 심슨(내 최애 ㅠㅠ)으로 페이지를 만들어 보자.
다른 구성원들도 똑같이 하면 된다.
본격적으로 만들기 전에 심슨 가족이 모여있는 첫 페이지와 호머 심슨의 페이지를 a태그로 연결 시켜야한다.
index.html에는 호머 심슨을 누르면 호머 페이지로 갈 수 있게 만들고,
<li><a href="homer.html">호머 심슨</a></li>
반대로 호머 심슨 페이지에서는 다시 맨 앞(index.html)으로 돌아 올 수 있게
<h1><a href="index.html">back to Simpson family</a></h1>이렇게 연결시켜준다.
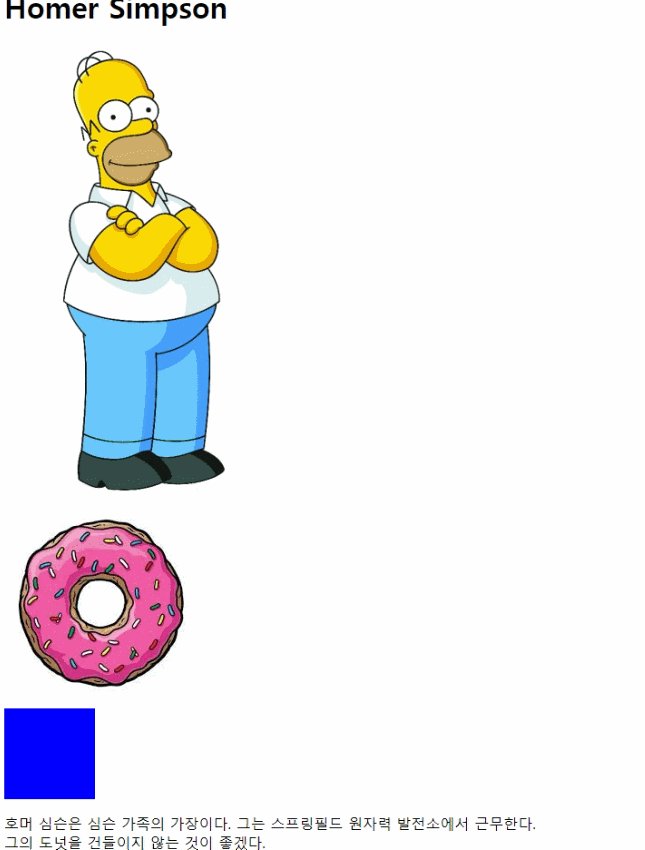
연결이 됐으면 호머 페이지가 텅빈 느낌이 드니까 사진과 소개글을 작성해보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Homer Simpson</title>
</head>
<body>
<div>
<h1><a href="index.html">back to Simpson family</a></h1>
</div>
<div>
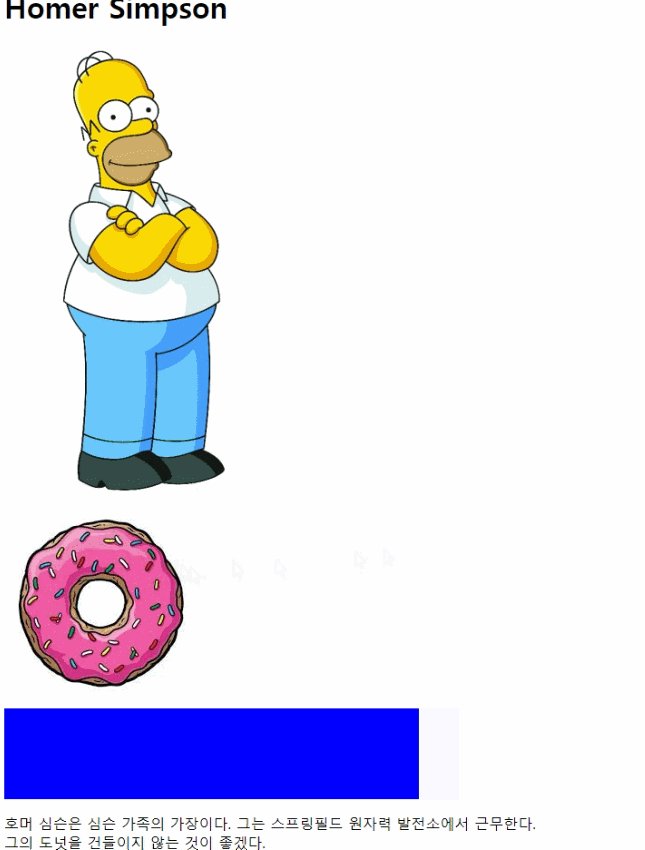
<h1>Homer Simpson</h1>
<img src="https://ww.namu.la/s/57b9bab4da21810ab5665987a15cfc1dc08fd43d4ccdd26f654c9ae794f1247f42bc3c13cc7a2cbfe84d95d5e61146df38f9b2e240e5fe8b3046234c79812fda7e08f87f7d38b74f29a6b7ca89714215a99a9bddc0bbdf127c3ec054e030a2da088b3f11c1f6ac59ad524fcc0eea4d59">
<p> 호머 심슨은 심슨 가족의 가장이다. 그는 스프링필드 원자력 발전소에서 근무한다. </p>
</div>
</body>
</html>
나머지 가족 구성원들도 호머의 페이지 처럼 이어주면 끝이다. (오늘은 이게 다? 끝 아니다.)
3. CSS hover를 이용해서 호머의 분노게이지 올리는 효과 만들기
호머 심슨은 도넛을 매우 좋아한다. 물론 맥주도 좋아한다.(Duff beer~)
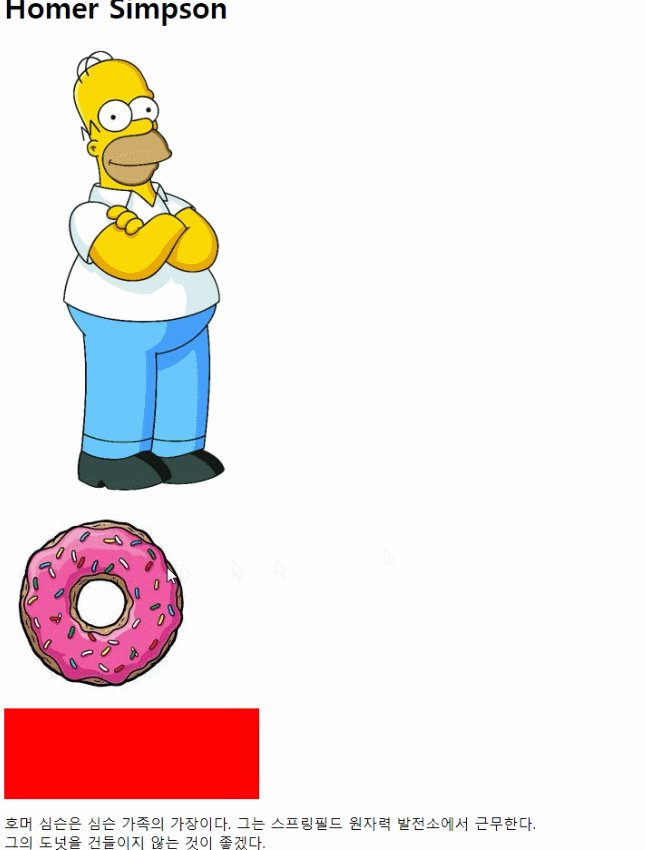
만약 그의 도넛을 만지면 호머의 기분은 어떻게 될까?
우선 도넛을 div 태그 안에 hover 클래스로 지정해주자.
<div class="hover"> <img src="donut.jpg"> </div>
hover란 css의 기능 중 한가지 인데, 마우스를 올렸을 때 특정한 효과를 나타나게 해준다.
hover라는 클래스를 만들었으니까
분노 게이지가 올라갈 표를 target class로 구현해보자.
<div class="target"></div>
자 그럼 계획의 큰 틀이 만들어졌다.
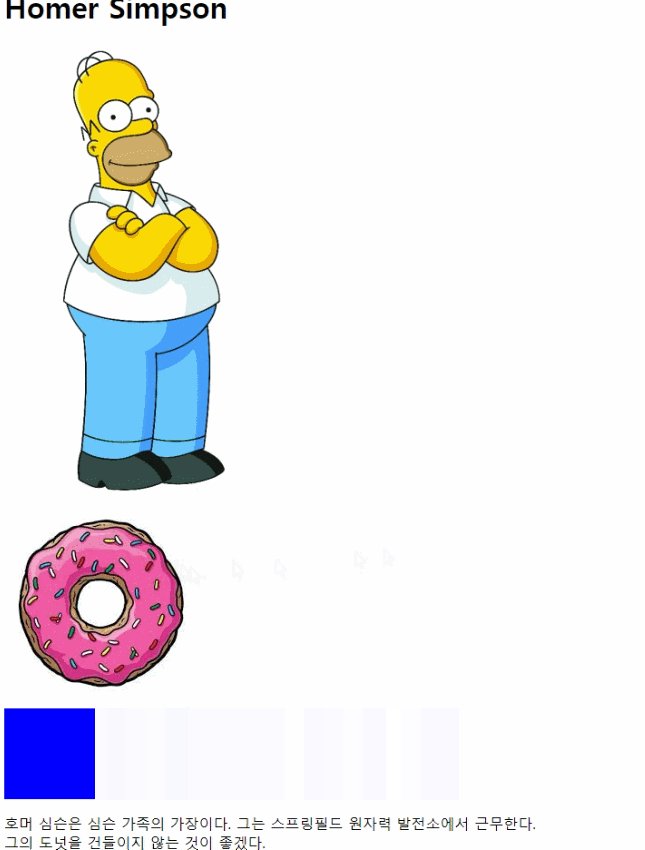
나는 도넛 사진에 내 마우스가 올라가면 파란색이었던 네모난 게이지가 분노를 상징하는 빨간색으로 바뀌면서
점점 가로축으로 증가하는 것을 구현할 것이다.
그러기 위해서는 우선 같은 폴더 안에 css 파일을 만들 필요가 있다.

이제 css파일 사용을 위해, 같은 폴더 내에 있는 css파일을 html파일과 연결을 시켜줘야 하는데
연결 시키는 코드가 다음과 같다.
<link rel="stylesheet" href="index.css">
이 코드를 헤드태그에 넣어줬다면 html 파일에 굳이 style태그 같은 것을 덧 붙이지 않아도,
css파일이 수정되면 바로 html파일에 적용이 된다.
이제는 CSS파일을 손볼 차례다.
CSS파일 내에 내가 구성한 게이지의 코드는 다음과 같다.

.target { /* */
width: 100px; /*게이지의 너비를 100px로 만든다*/
height: 100px; /*게이지의 높이를 100px로 만든다*/
background-color: blue; /*게이지의 기본 색상을 파란색으로 만든다*/
transition-property: width; /*마우스를 올렸을 때 변화 되는 속성은 가로로 줄 것이다.*/
transition-duration: 2s; /*변화의 지속 시간은 2초이다.*/
transition-timing-function: linear; /*변화의 가속도는 등속도이다.(변화의 속도가 일정하다)*/
transition-delay: 1s; /*변화의 지연시간은 1초이다. 참고로 1000ms*/
}
.hover:hover ~ .target { /*주의 할 점은 ':'을 기준으로 앞에 .hover는 아까 지정한 클래스 명이다. 뒤에 hover가 명령
그리고 '~' 이 물결 표시는 마우스를 올렸을 때 .hover에 transition이 일어나는 게 아니라 지정해준 .target클래스에서 일어나게 하는 선택자(selector)이다*/
background-color: red; /*화가 났으니까 게이지의 색상을 빨간색으로 변경한다.*/
width: 500px; /*500px의 너비까지 이동한다.*/
}
주의 할 점은 .hover와 :hover의 구분이다.
".hover"는 아까 html파일에서 div태그에 지정한 클래스를 뜻하는 것이다.
(참고로 내가 hover를 class가 아니라 id로 지정해 줬다면 css에서는 #hover로 작성한다.)
자 이렇게 다 작성 되었으면 다음과 같이 작동한다.

자 오늘은 여기까지.. 안뇽!
다음 편에 계속...
'Programming > front-end' 카테고리의 다른 글
| 웹 페이지 색상 쉽게 확인하는 꿀팁 (0) | 2025.04.09 |
|---|---|
| html/css/js로 덕질하기(1편) (0) | 2021.07.09 |

